Websites
Moody College websites are often the first impression a prospective student, parent, employee or donor have of our college. Our sites must provide a strong user experience, be attractive, relevant, current and accurate. The MarCom team manages the design and content strategy for the core site and department and school sites. We provide guidance and backend support for all Moody Drupal sites.
Moody College of Communication uses Drupal, an open source content management system. Drupal is an established and full-featured platform with a broad user base widely used in higher education and government institutions.
If you need a new website or to learn more or become a content editor, please review this information and contact tyler.fahey@austin.utexas.edu.
Creating a new website
When creating a new webpage/website, we recommend taking the following steps to ensure a user friendly and effective.
- First, determine what the goal of the page is and the intended audience. Is it to promote a program to prospective students? Is it to communicate important messages for current students? The design and content depend primarily on the page's purpose and audience.
- For a promotional/marketing style page, we recommend using high quality photos and billboard style copy (short phrases and easy to read).
- For a page created to inform students, it is okay to include more detailed copy.
- Evaluate current content and look for gaps to fill in with new content. From a Box folder to a long document containing all of your content, compiling it all in one place will make designing and building the site much easier.
- Look at our design components and example wireframes to get an idea of how the site will be laid out visually.
- Feel free to look at other Moody sites to see the components in use.
Tips for website management
Use the following tips to maintain your site.
- Keep record of the users with access to edit the site. When they no longer need access, contact MarCom to let us know.
- Delete pages when they are no longer needed.
- Supervisors or new users should fill out the “New User Request” Asana project. New User Requests should capture all of the below information, and allow for team visibility of new requests.
- User's EID
- UT Email Address
- URL of the page(s) that they should have access to
- In addition, the main web manager for the site should be notified of new users. This will ensure that each page is accounted for!

CIPs and Moody College labs wishing to build websites on a system other than the Drupal supported platform must include:
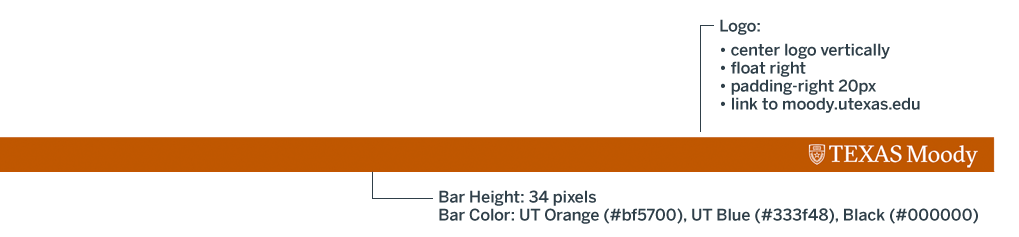
- UT Brand Bar at top of all website pages (with TEXAS Moody graphic flush right). Examples and snippet code available here.
- Moody College Identity in footer area - Sites that are designed with a footer, please include the Moody College logo within this space. Find .png files here.
Alternative to requirement 2 - Moody College Logo on "About" or "Contact Us" page. If your site does not have a footer, you may place the Moody College logo on your “About” or "Contact" page.
